728x90
반응형
개발을 하다 보면 여러 플랫폼의 API나 open api 등을 사용하게 되면서 API KEY를 발급받게 된다.
API KEY는 각 사용자마다 발급되는 고유한 키이기 때문에 깃허브 등에 프로젝트를 업로드 할 때, .gitignore에 추가해서 public 저장소에 올라가지 않도록 해 줄 필요가 있다.
이번에 React를 사용하여 개발하면서 서울시 실시간 혼잡도 정보를 받아오기 위해 발급한 API KEY를 .gitignore에 추가해보았다.
1. dotenv 설치
먼저 dotenv를 설치해준다. (이거 설치 안하고 진행하니까 안됐음)
yarn add dotenv
npm install --save dotenv
2. react-create-app으로 생성한 프로젝트 루트폴더에(src폴더랑 같은 계층) .env 파일을 만들어준다.

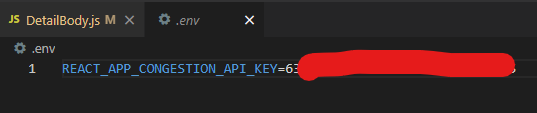
3. .env 파일 내부에 API KEY 환경변수를 적어준다.
이 때, 환경변수의 이름은 반드시 REACT_APP 으로 시작하도록 해주어야 한다!!!

4. .gitignore에 .env 파일을 추가해준다.

5. API KEY 사용 시에는 process.env.환경변수이름 으로 갖고온다.
근데 dotenv 설치하기 전에는 갖고온 값이 undefined로 뜨면서 안됐는데,
dotenv 설치하고 나서 import dotenv from "dotenv"; 같은 것도 안해주고 그냥 바로 갖고와도 사용이 된다.

728x90
반응형
