728x90
반응형
vscode로 작업한 과제나 공부 내용 등을 깃허브와 연동시켜 바로바로 저장하기 위해 vscode와 깃허브를 연동해보자.
1. 먼저 연동시키고자 하는 폴더를 vscode에서 열어준다.
나는 리액트 네이티브를 공부하기 위해 노마드코더 사이트에서 강의를 들으며 만들었던 NomadWeather 프로젝트 폴더를 vscode에서 열어주었다.

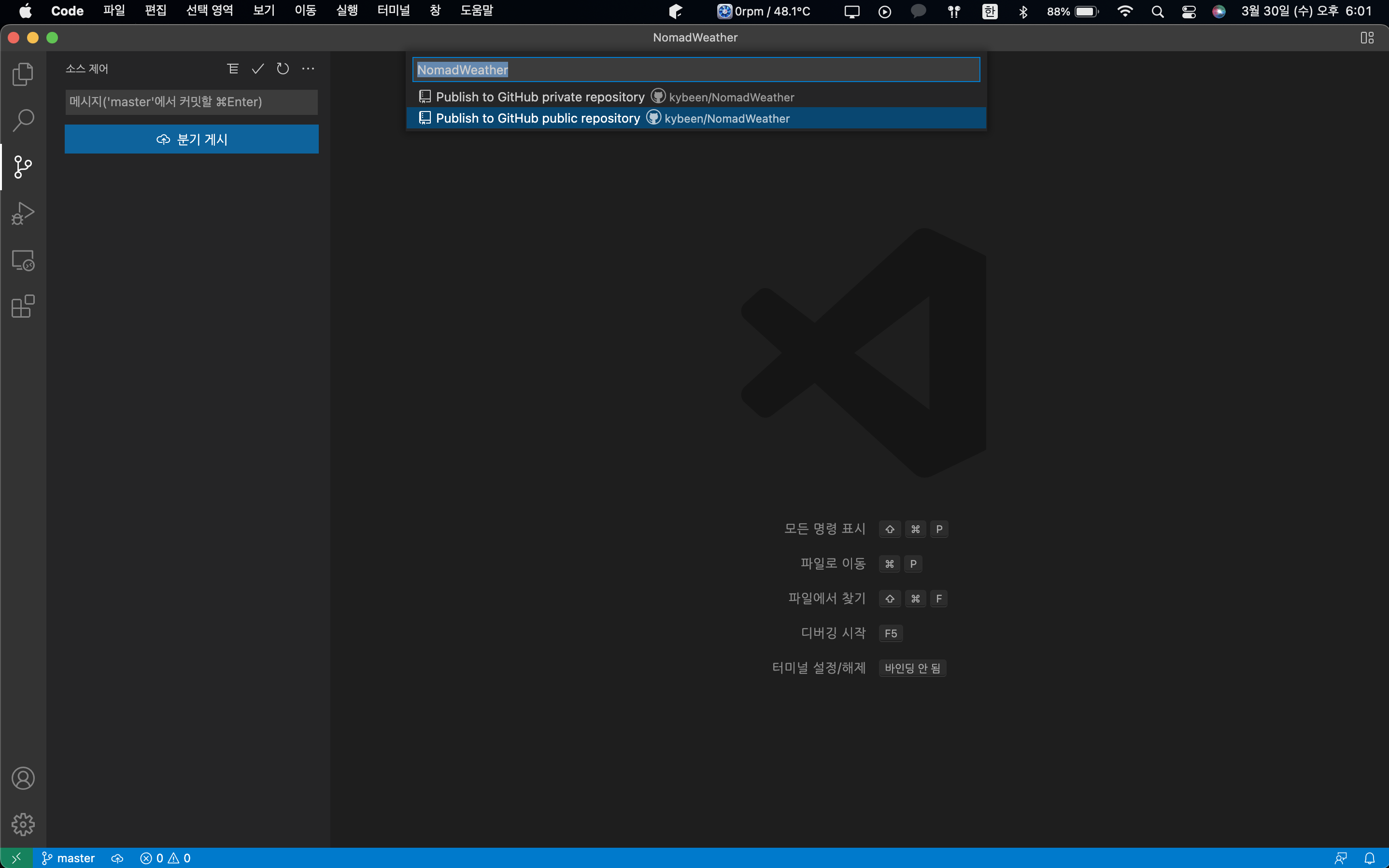
2. 좌측에 있는 branch 아이콘을 클릭하고 '분기 게시'를 눌러준다.

3. public으로 선택하면 하단에 다음과 같은 팝업이 나온다.

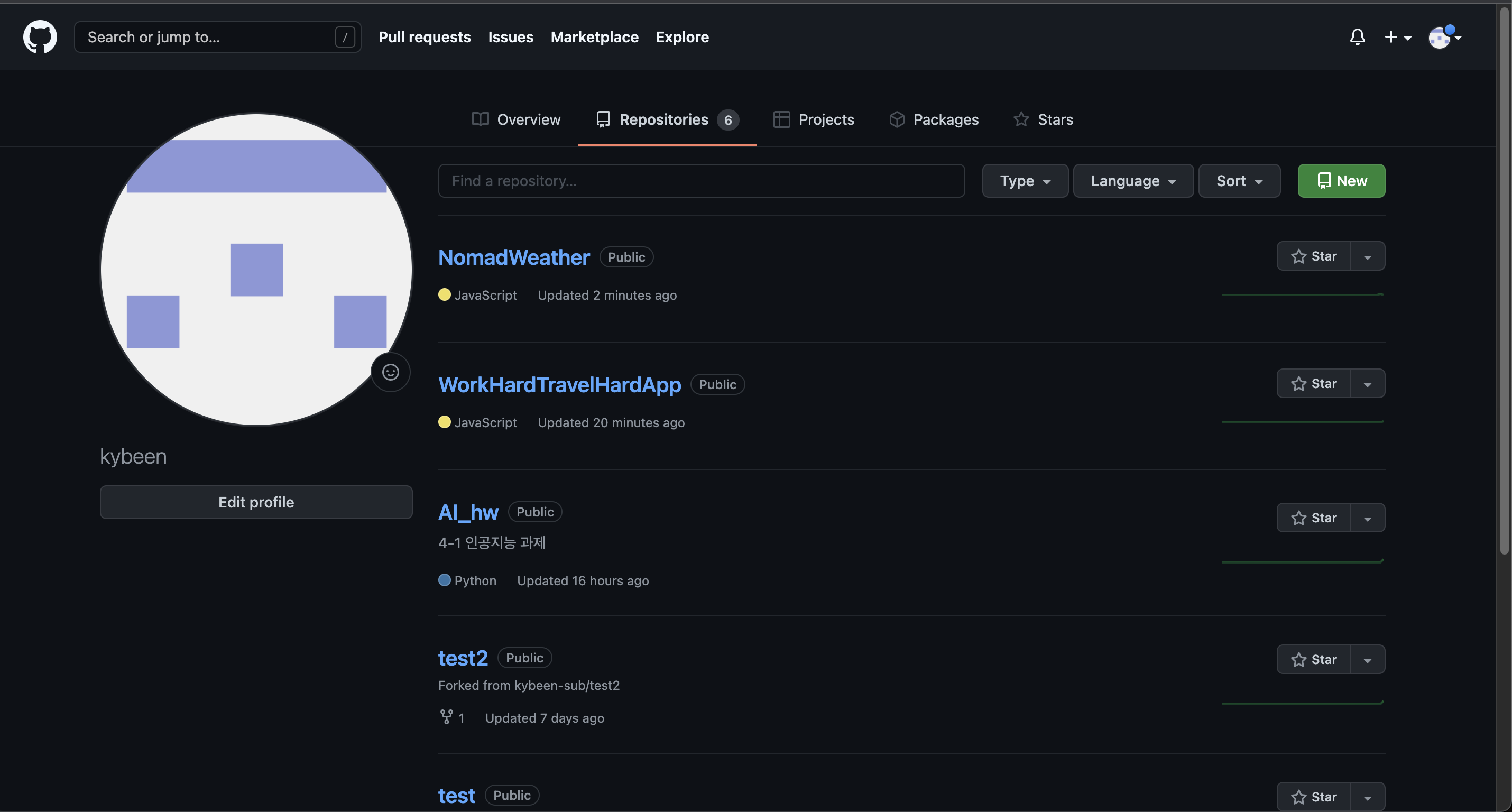
4. 깃허브 홈페이지로 가면 해당 폴더의 원격 저장소가 추가된 것을 확인 가능

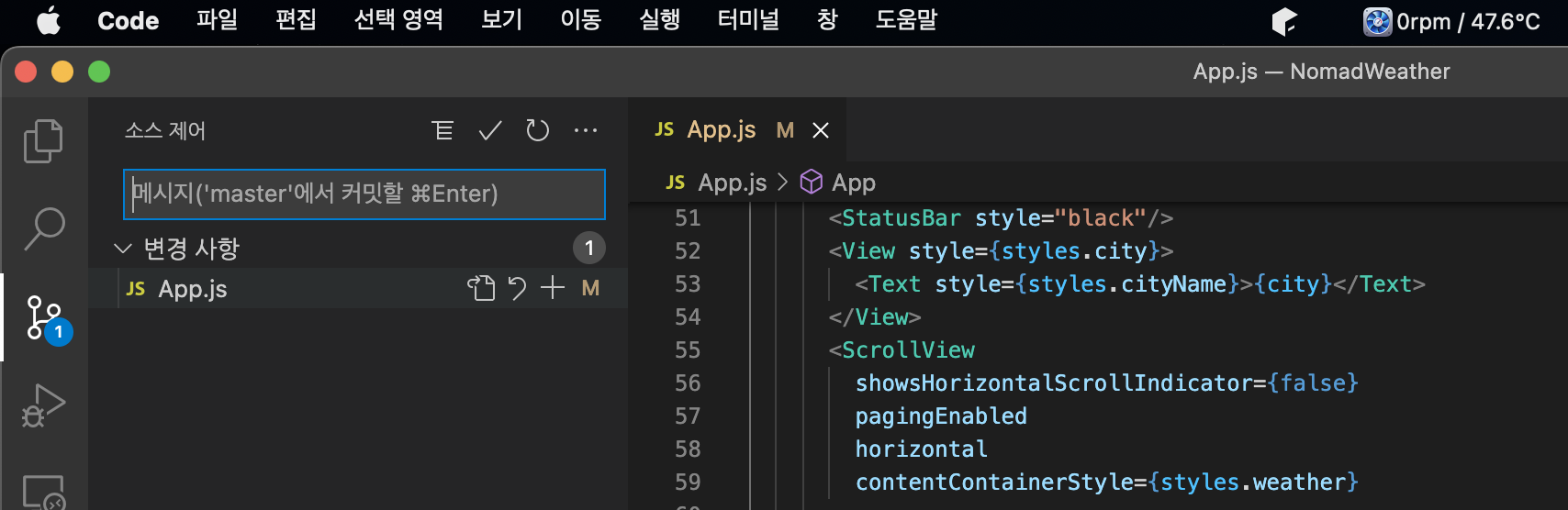
5. vscode에서 프로젝트의 내용을 수정하게 되면 vscode에 변경 사항이 일어난 소스파일이 생긴다.

6. 변경사항 목록에 있는 파일에서 +를 눌러주면 add가 수행되고 해당 파일이 스테이지로 보내진다.

7. 상단의 체크 버튼을 누르면 스테이징 된 파일을 commit 한다. 커밋 메시지를 입력해주자

8. 커밋한 뒤 '변경 내용 동기화'를 눌러주면 push까지 수행해준다.


9. 커밋 내역 확인

vscode 내에서 굳이 터미널을 열지 않고도 클릭만으로 다 해결이 된다.
728x90
반응형
'Git' 카테고리의 다른 글
| [ Git ] 이전 커밋들에서 잘못 작성된 author 변경해주기 (0) | 2023.03.10 |
|---|---|
| [ .gitignore ] 깃에서 특정 파일 상태 관리 제외하기 (0) | 2022.12.22 |
| [ GitHub ] There isn’t anything to compare. (0) | 2022.10.22 |
| [Github] 깃허브(Github) (0) | 2022.03.30 |
| [Git] git(깃) 이란? (0) | 2022.03.28 |
