컴포넌트 (Component)
: 화면에 나타나는 UI 요소 (= 재사용 할 수 있는 조립 블록)
컴포넌트는 단순히 UI 역할만 하는 것이 아니라 부모로부터 받은 속성(props)이나 자신의 상태(state)에 따라 표현이 달라지고 다양한 기능을 수행한다.
리액트 네이티브는 컴포넌트를 이용하여 화면을 구성한다.
import React from 'react';
props
-> props란 properties를 줄인 표현으로, 부모 컴포넌트로부터 전달된 속성값 혹은 상속받은 속성값을 말한다.
-> 부모 컴포넌트가 자식 컴포넌트의 props를 설정하면 자식 컴포넌트에서는 해당 props를 사용할 수 있지만 변경하는 것은 불가능. props의 변경이 필요할 경우 props를 설정 및 전달한 부모 컴포넌트에서 변경해야 함.
state
-> props는 부모 컴포넌트에서 받은 값으로 변경할 수 없는 반면, state는 컴포넌트 내부에서 생성되고 값을 변경할 수 있으며, 이를 이용해 컴포넌트 상태를 관리한다.
-> 상태(state)란 컴포넌트에서 변화할 수 있는 값을 나타내며, 상태가 변하면 컴포넌트는 리렌더링(re-rendering) 된다.
- 과거에는 함수형 컴포넌트 (function components)에서 상태를 관리할 수 없었기 때문에, 상태를 관리해야 하는 컴포넌트는 반드시 클래스형 컴포넌트 (class components)를 사용해야 했음.
- 하지만 리액트 16.8버전 이후 버전을 사용하는 리액트 네이티브 0.59버전부터는 리액트 훅 (React Hooks) 이라는 것을 사용해 함수형 컴포넌트에서도 상태를 관리할 수 있게 됨.
- 현재는 클래스형 말고 함수형 컴포넌트를 이용하여 리액트 훅을 사용하는 것이 주된 개발 방법
리액트 훅 - useState() 사용 예시 코드
const [state, setState] = useState(initialState);- useState()는 상태를 관리하는 변수(state)와 그 변수를 변경할 수 있는 세터(setter -> setState)함수를 배열로 반환함
- state변수는 useState에서 반환된 set함수를 사용해야 변경 가능 (직접 변경 불가)
- useState 함수를 호출할 때 파라미터에 생성되는 상태의 초깃값 전달 (초깃값 전달하지 않으면 undefined로 설정되어 에러 발생 가능. 가급적이면 항상 초깃값 설정)
- 리액트 네이티브는 컴포넌트들의 조합으로 만들어지기 때문에 컴포넌트가 굉장히 중요함. 다양한 내장 컴포넌트가 제공되고 있지만, 개발을 하다 보면 커스텀 컴포넌트를 만들어서 사용하는 연습이 많이 필요함.
- 컴포넌트를 조합하다 보면 부모 컴포넌트의 state를 자식 컴포넌트의 props로 전달하고, 자식 컴포넌트에서 부모 컴포넌트의 state 변경을 요청하는 식의 구조가 많이 등장하니 연습하자
이벤트(event)
리액트 네이티브는 사용자의 행동에 따라 상호 작용하는 이벤트를 다양하게 제공한다.
[ press 이벤트 ]
- 터치(클릭) 시 감지되는 이벤트. Button, TouchableOpacity, Pressable 등의 컴포넌트에서 많이 사용.

- onPressIn : 터치가 시작될 때 호출
- onPressOut : 터치가 해제될 때 호출
- onPress : 터치가 해제될 때 onPressOut 이후 호출
- onLongPress : 터치가 일정 시간 이상 지속되면 호출
[ change 이벤트 ]
- 변화를 감지하는 이벤트. TextInput 컴포넌트에서 많이 사용.
<TextInput/>
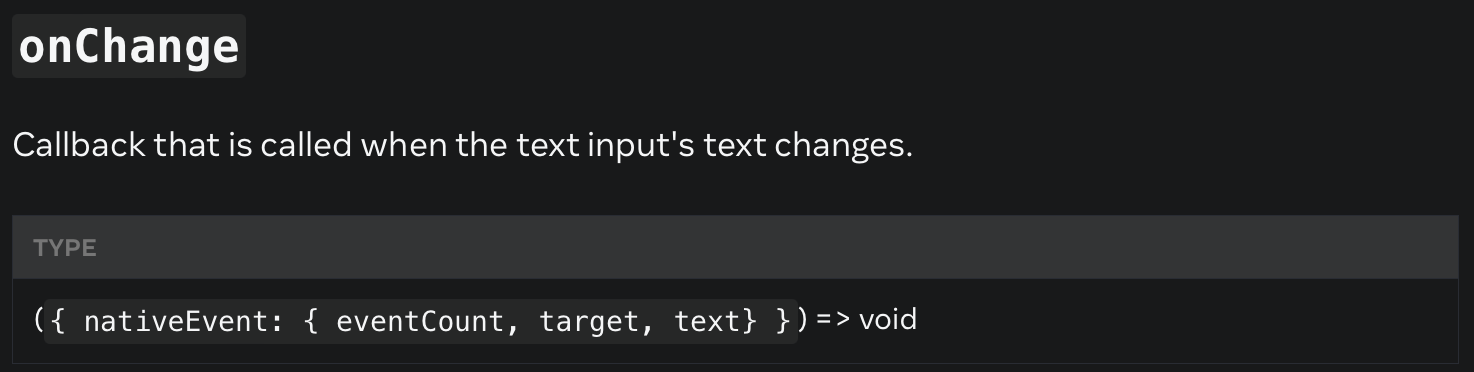
- onChange : TextInput 컴포넌트에 입력된 텍스트가 변경될 때 호출. 호출되는 함수에 아래와 같은 형태로 인자를 전달

onChange를 통해 전달되는 내용 중 우리에게 사실상 필요한 것은 변화된 텍스트뿐임. 이런 상황에서 더 간편하게 사용하려면 onChangeText 사용
- onChangeText : 컴포넌트의 텍스트가 변경되었을 때 변경된 텍스트의 문자열만 인수로 전달하며 호출됨.
'React-Native > React-Native 공부' 카테고리의 다른 글
| [ React-Native ] 키보드가 입력창을 가리는 문제 해결 + 키보드 사라지게 하기 (0) | 2022.10.22 |
|---|---|
| [ React-Native ] 드롭다운 형식 값 선택 (react-native-dropdown-picker) (0) | 2022.08.08 |
| [React-Native] 카메라, 갤러리에서 사진 불러오기 (react-native-image-picker) (0) | 2022.08.08 |
| [React-Native] 리액트 네이티브(React Native) 란? (0) | 2022.05.12 |
