아래와 같이 값을 입력할 때 직접 입력하는 것이 아니라 선택지를 주고 그 중 하나를 고르게 하는 picker 방식을 사용하기 위해
드롭다운 형식의 picker를 지원해주는 'react-native-dropdown-picker' 라이브러리를 사용하였다.

- react-native-dropdown-picker 공식 사이트
https://hossein-zare.github.io/react-native-dropdown-picker-website/
React Native Dropdown Picker
React Native Dropdown Picker is a single / multiple, categorizable, customizable, localizable and searchable item picker (drop-down) component for react native which supports both Android and iOS.
hossein-zare.github.io
설치
npm install react-native-dropdown-picker
cd ios
pod install
패키지 임포트
import DropDownPicker from 'react-native-dropdown-picker';
공식 사이트에서 제공하는 예시 코드를 먼저 참고해보자
import DropDownPicker from 'react-native-dropdown-picker';
function App() {
const [open, setOpen] = useState(false);
const [value, setValue] = useState(null);
const [items, setItems] = useState([
{label: 'Apple', value: 'apple'},
{label: 'Banana', value: 'banana'}
]);
return (
<DropDownPicker
open={open}
value={value}
items={items}
setOpen={setOpen}
setValue={setValue}
setItems={setItems}
/>
);
}
[ state ]
- open : picker를 열고 닫아주기 위한 Boolean state값 (초기값 false)
- value : picker로 선택된 값을 사용할 state값
- items : picker로 선택할 값 ( label은 picker에서 표시할 이름이고, value가 실제로 사용될 값 )
[ props ]
- open : picker를 열고 닫아주기 위한 Boolean state값 지정
- value : picker로 선택된 값을 사용할 state값 지정
- items : picker로 선택할 값 지정
[ Callbacks ]
- setOpen : 사용자가 picker를 누를 때 호출 ( open -> true로 바꿔줌 )
- setValue : value가 바뀔 때 호출 (=setState)
- setItems : 선택된 item을 수정하거나 추가하기 위해 호출
[ 실제 작성 코드 ]
사용 state값
// dropdown picker용 state
const [categoryOpen, setCategoryOpen] = useState(false); // picker 여닫이 플래그
const [categoryItems, setCategoryItems] = useState([ // 카테고리 종류
{ label: "육류", value: "meat" },
{ label: "야채", value: "vegetable" },
]);
const [storageTypeOpen, setStorageTypeOpen] = useState(false);
const [storageTypeItems, setStorageTypeItems] = useState([ // 저장방식 종류
{ label: "실온보관", value: "normal" },
{ label: "냉동보관", value: "frozen" },
{ label: "냉장보관", value: "refrige" },
]);저장방식 뿐만 아니라 카테고리 입력도 picker를 사용해야 하기 때문에 각각의 picker에 대한 items와 open state값을 따로 선언해주어야 한다.
DropDownPicker 사용
<View style={[styles.addContent, {zIndex: 2}]}>
<Text style={styles.addContentName}>저장방식 :</Text>
<View style={styles.addPickerInput}>
<DropDownPicker
open={storageTypeOpen}
items={storageTypeItems}
value={addStorageType}
setOpen={setStorageTypeOpen}
setValue={setAddStorageType}
setItems={setStorageTypeItems}
placeholder='저장방식 선택'
/>
</View>
</View>각각의 props에 적절한 값들을 넣어주었다.
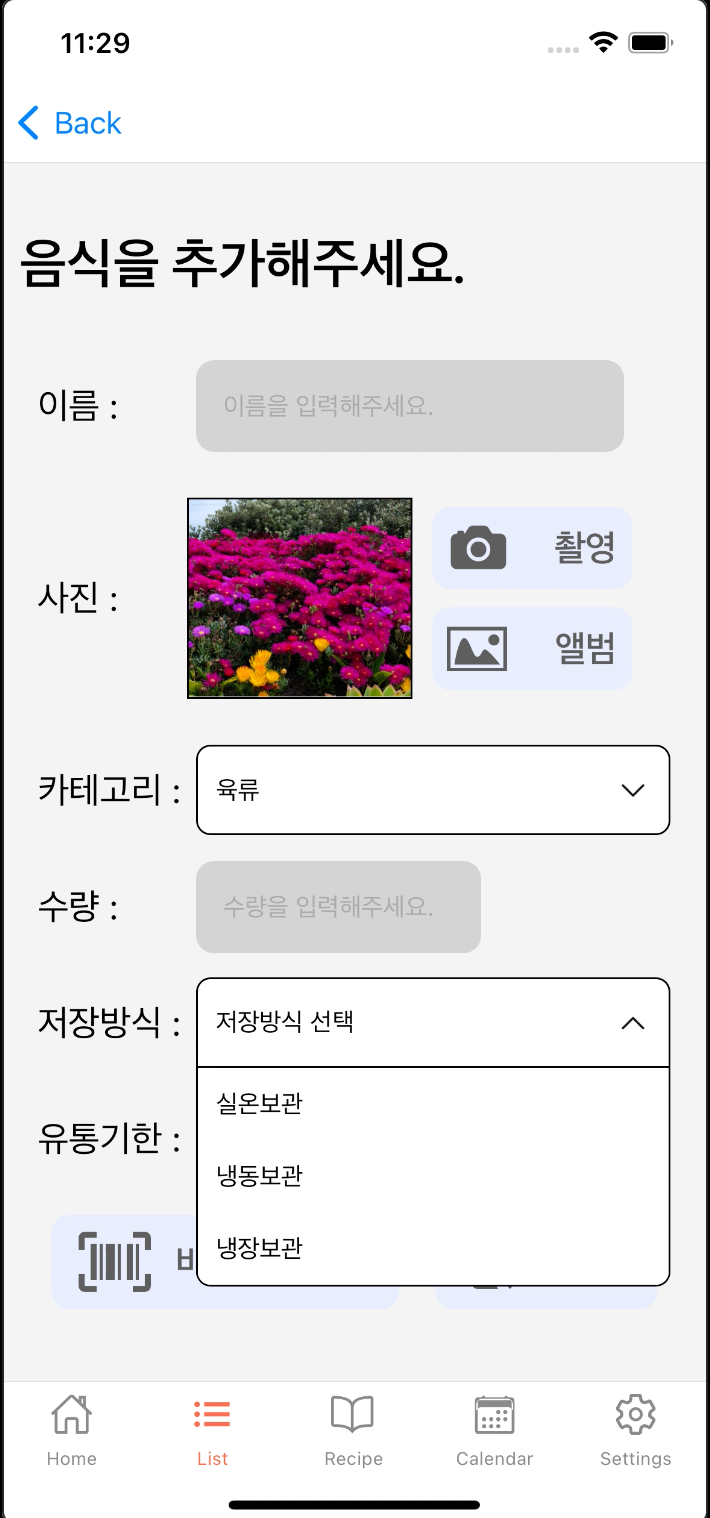
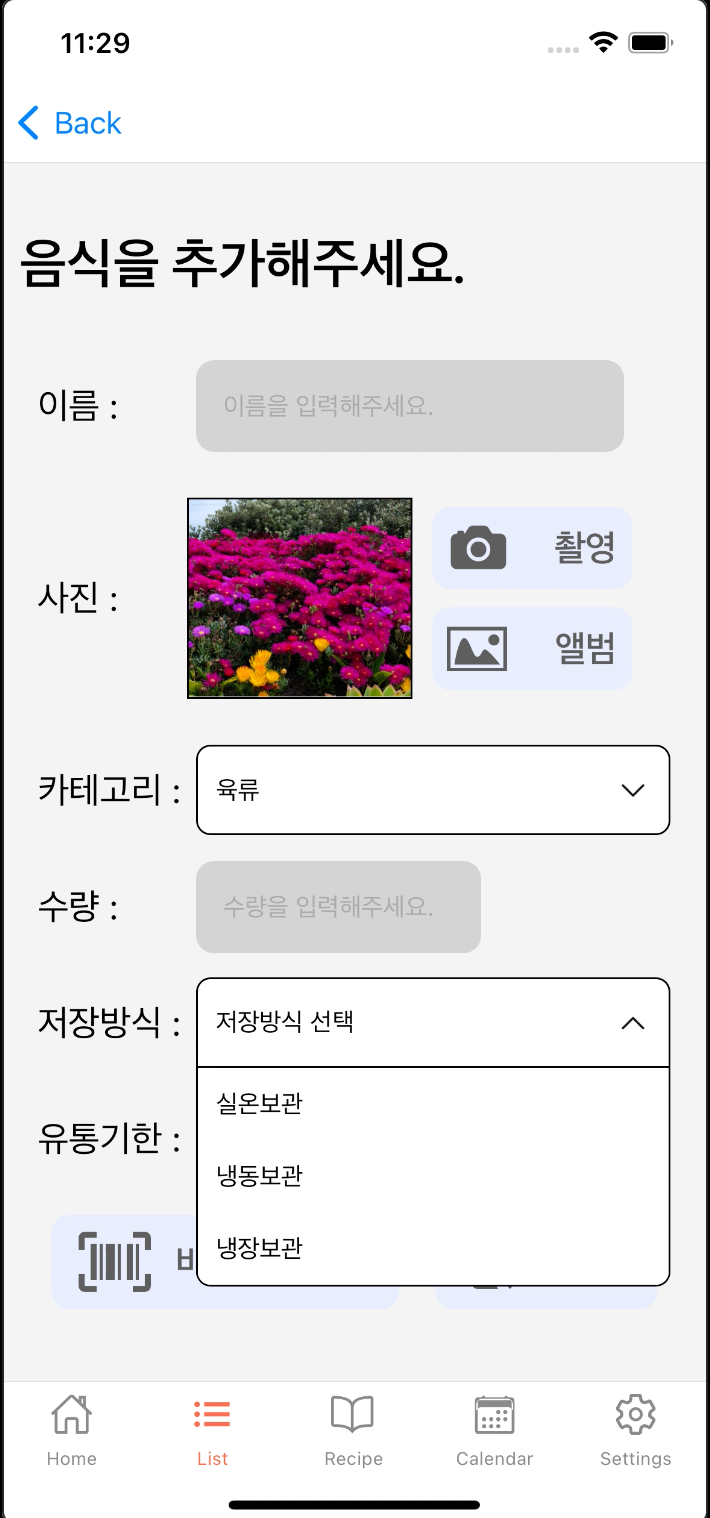
이 때 상단의 View에 zIndex 값을 지정해주지 않으면 드롭다운 메뉴가 내려올 때 아래 있는 컴포넌트와 겹쳐 보이게 되는 현상이 나타난다.
따라서 겹치는 컴포넌트들의 zIndex값을 지정해주어서 앞뒤관계를 설정해주어야 한다.
zIndex값이 클 수록 더 앞에 놓이게 된다. 따라서 드롭다운 picker를 사용하는 뷰의 zIndex를 2로, 다른 뷰의 zIndex를 1로 지정해 주었다.
적용한 결과는 다음과 같다.

'React-Native > React-Native 공부' 카테고리의 다른 글
| [ React-Native ] 키보드가 입력창을 가리는 문제 해결 + 키보드 사라지게 하기 (0) | 2022.10.22 |
|---|---|
| [React-Native] 카메라, 갤러리에서 사진 불러오기 (react-native-image-picker) (0) | 2022.08.08 |
| [React-Native] 컴포넌트(Component), props, state, 이벤트(event) (0) | 2022.05.12 |
| [React-Native] 리액트 네이티브(React Native) 란? (0) | 2022.05.12 |
아래와 같이 값을 입력할 때 직접 입력하는 것이 아니라 선택지를 주고 그 중 하나를 고르게 하는 picker 방식을 사용하기 위해
드롭다운 형식의 picker를 지원해주는 'react-native-dropdown-picker' 라이브러리를 사용하였다.

- react-native-dropdown-picker 공식 사이트
https://hossein-zare.github.io/react-native-dropdown-picker-website/
React Native Dropdown Picker
React Native Dropdown Picker is a single / multiple, categorizable, customizable, localizable and searchable item picker (drop-down) component for react native which supports both Android and iOS.
hossein-zare.github.io
설치
npm install react-native-dropdown-picker
cd ios
pod install
패키지 임포트
import DropDownPicker from 'react-native-dropdown-picker';
공식 사이트에서 제공하는 예시 코드를 먼저 참고해보자
import DropDownPicker from 'react-native-dropdown-picker';
function App() {
const [open, setOpen] = useState(false);
const [value, setValue] = useState(null);
const [items, setItems] = useState([
{label: 'Apple', value: 'apple'},
{label: 'Banana', value: 'banana'}
]);
return (
<DropDownPicker
open={open}
value={value}
items={items}
setOpen={setOpen}
setValue={setValue}
setItems={setItems}
/>
);
}
[ state ]
- open : picker를 열고 닫아주기 위한 Boolean state값 (초기값 false)
- value : picker로 선택된 값을 사용할 state값
- items : picker로 선택할 값 ( label은 picker에서 표시할 이름이고, value가 실제로 사용될 값 )
[ props ]
- open : picker를 열고 닫아주기 위한 Boolean state값 지정
- value : picker로 선택된 값을 사용할 state값 지정
- items : picker로 선택할 값 지정
[ Callbacks ]
- setOpen : 사용자가 picker를 누를 때 호출 ( open -> true로 바꿔줌 )
- setValue : value가 바뀔 때 호출 (=setState)
- setItems : 선택된 item을 수정하거나 추가하기 위해 호출
[ 실제 작성 코드 ]
사용 state값
// dropdown picker용 state
const [categoryOpen, setCategoryOpen] = useState(false); // picker 여닫이 플래그
const [categoryItems, setCategoryItems] = useState([ // 카테고리 종류
{ label: "육류", value: "meat" },
{ label: "야채", value: "vegetable" },
]);
const [storageTypeOpen, setStorageTypeOpen] = useState(false);
const [storageTypeItems, setStorageTypeItems] = useState([ // 저장방식 종류
{ label: "실온보관", value: "normal" },
{ label: "냉동보관", value: "frozen" },
{ label: "냉장보관", value: "refrige" },
]);저장방식 뿐만 아니라 카테고리 입력도 picker를 사용해야 하기 때문에 각각의 picker에 대한 items와 open state값을 따로 선언해주어야 한다.
DropDownPicker 사용
<View style={[styles.addContent, {zIndex: 2}]}>
<Text style={styles.addContentName}>저장방식 :</Text>
<View style={styles.addPickerInput}>
<DropDownPicker
open={storageTypeOpen}
items={storageTypeItems}
value={addStorageType}
setOpen={setStorageTypeOpen}
setValue={setAddStorageType}
setItems={setStorageTypeItems}
placeholder='저장방식 선택'
/>
</View>
</View>각각의 props에 적절한 값들을 넣어주었다.
이 때 상단의 View에 zIndex 값을 지정해주지 않으면 드롭다운 메뉴가 내려올 때 아래 있는 컴포넌트와 겹쳐 보이게 되는 현상이 나타난다.
따라서 겹치는 컴포넌트들의 zIndex값을 지정해주어서 앞뒤관계를 설정해주어야 한다.
zIndex값이 클 수록 더 앞에 놓이게 된다. 따라서 드롭다운 picker를 사용하는 뷰의 zIndex를 2로, 다른 뷰의 zIndex를 1로 지정해 주었다.
적용한 결과는 다음과 같다.

'React-Native > React-Native 공부' 카테고리의 다른 글
| [ React-Native ] 키보드가 입력창을 가리는 문제 해결 + 키보드 사라지게 하기 (0) | 2022.10.22 |
|---|---|
| [React-Native] 카메라, 갤러리에서 사진 불러오기 (react-native-image-picker) (0) | 2022.08.08 |
| [React-Native] 컴포넌트(Component), props, state, 이벤트(event) (0) | 2022.05.12 |
| [React-Native] 리액트 네이티브(React Native) 란? (0) | 2022.05.12 |
